
更新记录
2023-08-18
2019-06-18
- 使用workbox
- 没有设置 offline fallback,因为没必要。
2018-09-27
- 增加代码块复制功能:使用clipboard.js
- 增加代码块高度限制、优化滚动条:目前只对 webkit 有用
- 增加参考资料功能:通过 css
:before功能添加一栏 - 优化 TOC 代码:css 更优化,只 active
h2标签
2018-09-26
- 使用 html5 语义化标签:包括
mainsectionfooterheader等
2018-09-23
- 代码块使用gruvbox主题
2018-09-21
- 增加猜你喜欢功能——通过筛选相同 tag 文章实现
- 增加历史记录功能——通过文件头添加
logs实现 - UI 参考这里
2018-09-21
- 增加置顶功能——通过在 markdown 文件头添加
stickie:true实现 - 增加转载提示——通过在 markdown 文件头添加
ref:http://origrin_url.com实现
2018-07-16
- 优化 Blog 性能等。
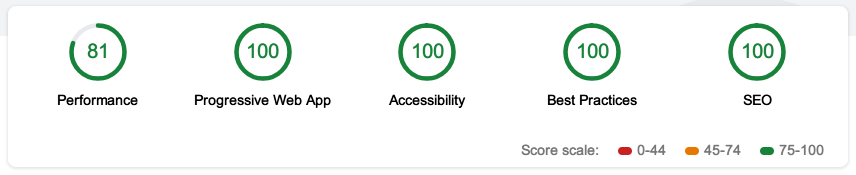
优化 Blog 性能
经过我一个周末的奋斗,Blog 升级成果喜人!

目前使用的是我自己修改的3-Jekyll Theme。
Performance
使尽浑身解数,搞不定啊!采用的方案包括但不限于所有 js 都defer、搞了个base.scss直接嵌入 html 里等等。
PWA
使用这篇博客的方法,以及相对应的Github Repo。
Accessibility
重点是颜色对比度。可以用这个来测试对比度够不够。
Best Practices
使用cloudflare对 github pages 进行缓存和 CDN,提供HTTP/2 https等功能。
SEO
使用jekyll-seo-tag插件,以及添加robots.txt等方法。