2018-05-29 更新
使用Github自带的https,比使用CloudFlare少了很多方便的功能,包括自动js、css压缩,自带CDN,自带Google Analysis等等功能。
2018-05-12 更新
2018年5月1号,GitHub宣布支持自定义域名用HTTPS了。
使用方式大概就是更改一下DNS里A record指向的IP,设置为以下四个
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
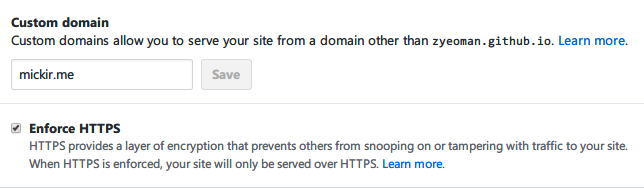
然后在gh-pages的设置页面里把CNAME指向的域名删除,等几分钟后(等待github重新生成静态文件,不然会出问题)重新添加,然后等待github自动生成证书以后,就可以选中force HTTPS选项了。

方法
- 注册 Cloudflare,这是一个为网站提供安全管理以及 DNS 解析之类服务的网站。使用免费 Plan 即可。
- 添加你的域名,一切都会自动执行。
- 如果你已经有了 gh-pages,只需要迁移到 https 上,那么不需要另外的操作。
- 如果没有配置好 gh-pages,那么你需要首先进行 CNAME 配置。
- 到域名注册服务商网站修改 DNS 为 Cloudflare 提供的网址。
- 在 Cloudflare 设置 DNS 解析服务。
- 打开 Cloudflare Settings 设置 SSL 为
Flexible SSL。 - 设置你的 Github Pages 启用 https。
设置 Github Pages
让搜索引擎知道
在_config.yml里添加
url: https://yoursite.com
enforce_ssl: yoursite.com
在页面 html <head>里添加
<link rel="canonical" href="https://mickir.me/blog/https-github-pages-custom-domain.html" />
自动重定向到 https
在<head>里添加
<script type="text/javascript">
var host = "yoursite.com";
if ((host == window.location.host) && (window.location.protocol != "https:"))
window.location.protocol = "https";
</script>
其他
需要把所有引用的 js、img、css 等链接换成 https 或者直接用//domain.com/something这种写法。
原理
CloudFlare 会为你的网站添加一层缓存(http proxy),因此 https 是缓存到它的服务器上的内容的东西。具体可以看 CloudFlare SSL 选项含义